The Near Me widget allows you to find features within a buffer of a defined address or location, view detailed information about those features, and get directions to the selected feature.
Additionally, you can configure the Near Me widget to find polygon features containing a defined address or location instead of polygon features within the buffer.
Caution:
You may notice the difference in buffer operation from the Measurement widget. This is because the Near Me widget uses a Euclidean buffer (planar) by default and has an option to choose a geodesic buffer. The Measurement widget, however, defaults to a geodesic buffer with no options.
Note:
Pop-up media links are not honored by this widget. The click action of the link opens the full-size image instead of opening the configured link.
Configure the Near Me widget
This widget can be set to open automatically when
an app starts. Hover over the widget and click the Do not open this widget when
the app starts button  to change the setting to Open this widget automatically when the app starts. (For widgets that you need to add to the app first, you can turn on this option after configuring the widget.)
to change the setting to Open this widget automatically when the app starts. (For widgets that you need to add to the app first, you can turn on this option after configuring the widget.)
- Hover over the widget and click the Configure this widget button
 to open the configuration window.
to open the configuration window.Note:
If you need to add the widget to the app first, click a widget placeholder on the Widget tab. In the Choose Widget window that opens, select the widget and click OK.
- Optionally, click Change widget icon and replace it with an image.
A file explorer window appears, allowing you to select a local image file to use as the widget icon.
- To configure the Search Source Settings section, see Search widget (the Near Me widget follows the same configuration steps).
You can optionally add feature layers as the search source for searching features and configure a zoom scale for each feature layer. The default zoom scale is 1:50000. If Zoom to selected feature is enabled on the Search Settings tab and a zoom scale is set for a feature layer, the widget will zoom to the searched feature at the zoom scale set for that layer.
- In the Search Settings section of the widget configuration, specify the following options:
- Search font color for search results—This is the color displayed in the title section of the search results.
- Set selection color—Specify the color used to highlight selected features. Optionally, turn off this setting if you don't want features highlighted in the map.
- Select search layer(s)—Select a layer or layers to be configured in the widget.
Note:
Search layers must have a pop-up configured.
- Set Location Button—Enable this option to display the Set Location button next to the search box. Click the button and click the map to set the search location. If you don't enable this option, clicking the map will automatically set the location.
- Set Current Location Button—Enable this option to display a button that uses the current location as detected by the browser. (This button only appears when the app is being accessed through https.)
- Only draw selected search layer results—Enable this option to only display features of the layer selected in the listed search results.
- Set buffer visibility—Enable this option to display the buffer.
- Buffer Input Options—Choose for users to specify buffer values with a slider or text box or both.
- Set buffer distance—Define the default value of the buffer slider.
- Set maximum buffer distance—Define the maximum value of the buffer slider.
- Buffer distance units—Define the units used by the buffer slider, such as miles, kilometers, meters, or feet.
- Limit number of results—Specify the maximum number of results to return.
- Message when no results are found—Configure the message that appears when no features are found within the search area.
- Use geodesic buffer—Enable this option to generate a geodesic buffer instead of a Euclidean buffer (planar).
Caution:
Use a geodesic buffer if the input features have a spatial reference of either WGS84 (WKID 4326) or Web Mercator Auxiliary Sphere (WKID 3857). Only use a Euclidean buffer when input features have a projected coordinate system other than Web Mercator.
- Address or location symbols—Select and adjust the symbols used to mark the search location.
Note:
The point symbol is used for address and proximity search; whereas, the polyline and polygon symbols are used only in the proximity search.
- Zoom to selected feature—Enable this option to zoom to the selected feature and set a location instead of the buffer.
- Return intersecting polygon(s)—Enable this option to return the polygon or polygons containing the searched location rather than polygons within the buffer.
- Enable proximity search—Enable searching for locations near a selected result.
- Show image gallery—Show an image gallery in the widget panel.
- Show count of search results for each layer—Display the number of search results returned next to each layer name.
- Show results for all configured layers regardless of their visibility status—Display results for all configured layers, including layers that are turned off in the Layer List.
- Introductory text—Customize the introductory text that appears for the search box.
- Optionally, in the Directions Settings section of the widget configuration, set up the widget to use routing, which allows you the option to get driving directions to the selected feature. To configure the Directions Settings section of the widget configuration, specify the following options:
- Routing Service—Click Set and browse to a routing service in your ArcGIS Online organizational account, or provide the URL to the routing service.
License:
The ArcGIS Online World Route Service consumes credits. Before generating routes using this service, on the Attributes tab for the configuration of your Web AppBuilder application, configure Subscriber content access with the URL of the routing service used by your widget.
- Direction length units—Select the units to display directions (kilometers or miles).
- Select symbol to display route—Select the display symbol, color, style, transparency, and width for the route.
- Routing Service—Click Set and browse to a routing service in your ArcGIS Online organizational account, or provide the URL to the routing service.
- Use graphics to represent attribute values, such as pictographs for the amenities that are available at a facility. Configure these graphics in the Symbology Settings section of the widget configuration by doing the following:
- Click Add New Symbols to add a new symbol.
- Choose a layer, field, and value for that field to represent with a graphic.
- Choose a symbol to represent that value in that field and that layer.
This graphic displays in the Near Me panel below the pop-up attributes and above any attachments. The graphic representation of the attribute displays even when the attribute is hidden in the pop-up.
- To remove a graphic, click the Delete button in the Actions column.
- Allow your users to filter the search results to help them find the right information. Configure these filters in the Filter Settings section of the widget configuration by doing the following:
- Click New Filter and select a layer from the Layer drop-down list.
- Under the Info tab, name the filter in the Label text box.
- Choose an icon or browse to your local images to choose an icon for the filter; otherwise, the default icon is used.
- Under the Expressions tab, click + Add expression.
- Click the field drop-down arrow and choose the field you want to filter against from the list.
- Click the operators drop-down arrow and choose an operator from the list.
Note:
Date-related value providers now can provide relative dates, such as today, yesterday, and tomorrow. Date-related operators, such as in the last and not in the last, can also support the setting of relative dates (for example, in the last five days). Note that certain date-related operators, such as in the last and not in the last, are only available for online-hosted feature services.
The is any of and is none of operators accept multiple values of a field as input. With one of the operators, your expression can get data that matches any or none of the selected values.
- To filter based on a specific value, click the settings button, choose Value, and specify a value in the field. Optionally, click the box to the left of Ask for values to set up an interactive expression. Type information about the value in the Prompt field and a hint in the Hint field. Select one or more values from the List values drop-down list to use to filter the layer.
- To compare the value in one field to the value in another field, choose Field in the settings, click the drop-down arrow, and choose the field for your expression.
- To filter based on a specific value in the field, choose Unique in the settings to retrieve a dynamic list of values from the layer, or choose Unique (predefined) to predefine a static list of values. It also allows you to dynamically show the values based on the previous expressions or all other expressions regardless of their orders. Provide information about the value in the Prompt field and a hint in the Hint field, and select how the values are listed.
Caution:
Unique value filters require a 10.1 or later map service layer. The Unique option does not appear if you are creating a filter on a 10.0 or earlier service layer.
Caution:
To display descriptions for coded values when Values filtered by previous expressions or Values filtered by all other expressions is selected, the service must support the capability of query by statistics.
- To filter on multiple values in the field, choose Multiple in the settings to retrieve a dynamic list of values from the layer, or choose Multiple (predefined) to predefine a static list of values. Note that only the is any of and is none of operators support multiple values.
Note:
If you created an expression based on values or a unique value, you can set up an interactive expression by checking the box to the left of Ask for values. You cannot ask for values on expressions based on a field.
- To create multiple expressions, or one or more sets of expressions, click + Add expression or Add set.
A set is a grouping of expressions, for example, Shelter capacity is greater than 200 and Status is open.
- Under the Options tab, check the Remove the preset layer filters from the map box if you don't want to carry over the filters in the map to your app.
- Optionally, check Apply this filter when the widget is opened to apply the filter immediately when the widget is opened.
- Optionally, check the Collapse the filter expression (if any) when the widget is opened option to collapse the filter with Ask for values.
- To add another filter, repeat steps a through f.
Note:
When adding multiple filters, you can display features that match any or all filters.
- Hover over the filter you created in the table to delete or reorder it.
- Check the Collapse the filter expression (if any) when the widget is opened option to collapse the filter with Ask for values.
- Optionally, select Group filter by layer to sort the filters by the layer they impact.
- Check Expand filters when widget is open to expand the filter at runtime.
- Click OK to save and close the configuration.
Note:
The widget uses many elements from the map. The list of features displays the layer names in the map, the results of each layer display the pop-up title from the map, and the information panel displays the contents of the configured pop-up.
Near Me results only include features for configured layers that are turned on in the map (instead of automatically turning on those layers). If necessary, include the Layer List widget in your app so users can turn on layers that are off in the source map.
Note:
Routing parameter settings in the web map has been removed in ArcGIS Online 7.2. This parameter is configurable in this widget under the Directions Settings tab.
Use the Near Me widget
To use the Near Me widget, complete the following steps.
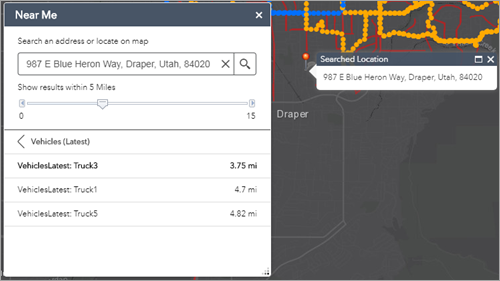
- Click the Near Me widget button to open it.
- Define the area you want to buffer by adjusting the slider to the desired number.
- Search for an address in the search bar or click a location on the map to define the location to be buffered.
Features found within the defined buffer for each layer are listed, as well as a count of how many features belong to each layer.

- Click a layer in the list of results and click the desired feature.

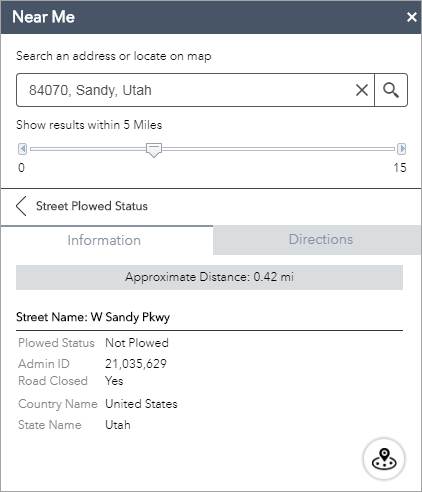
Information about the feature is shown on the Information tab.
- Click the Directions tab if the widget is configured to provide driving directions.
Driving directions to the selected feature from the defined location are shown.